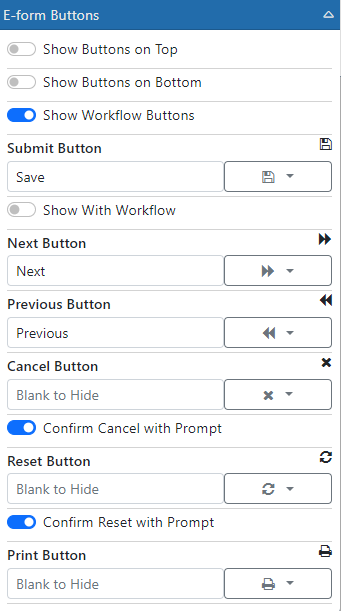
E-Form Buttons
The appearance of E-Form buttons can be controlled from the E-Form Buttons section.

Show Buttons on Top - Whether or not to show the buttons on the Top of the form
Show Buttons on Bottom - Whether or not to show the buttons on the Bottom of the form
Show Workflow Buttons - Whether or not to show workflow buttons in the form when loaded in the context of a workflow step
Submit Button - The text and icon for the Save button. If it is blank then the button is not shown.
Show with Workflow - Whether or not to show the Save/Submit button in workflow. With this on you allow the users to see this button along with the workflow buttons.
Later Button - The text and icon for the Save for Later button. If it is blank then the button is not shown.
Next Button - The text and icon for the Next Page button. If it is blank then the button is not shown.
Previous Button - The text and icon for the Previous Page button. If it is blank then the button is not shown.
Cancel Button - The text and icon for the Cancel button. If it is blank then the button is not shown.
Confirm Cancel with Prompt - Whether or not to confirm the cancel with a prompt
Reset Button - The text and icon for the Reset button. If it is blank then the button is not shown.
Confirm Reject with Prompt - Whether or not to confirm the reject with a prompt
Print Button - The text and icon for the Print button. If it is blank then the button is not shown.