Bookmarklets
Bookmarklets are used for Web browser-based application integrations. You can set up bookmarklets to search for data in docMgt based on information in another web page. For example, you can configure a bookmarklet to take the account number from Quickbooks Online and search for matching records in docMgt - all with one mouse click.
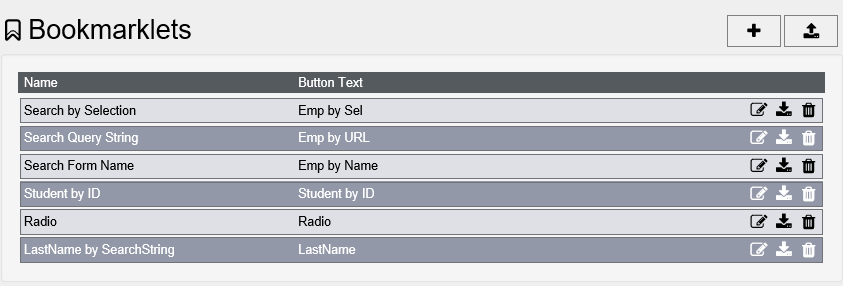
Bookmarklets are created in the Admin section then the users will see them as buttons in their Account screen. They need to drag the bookmarklet button or buttons they wish to use onto their browser's favorite's bar. Then when they are in the other application and wish to perform a docMgtsearch based on that application's data, they simply click that favorite (bookmarklet) on their toolbar and the bookmarklet does the rest.
Bookmarklets can search based on data from the browser's address bar (URL), a browsers form elements (text boxes, radio buttons, drop downs, etc.) and the highlighted text (text selected in the body of the browser document). Depending on the application with which you wish to integrate you need to choose the options that work for that scenario. For some applications you can use the exiting fields of data - visible or hidden - to get your data. From others there may not be an easy way to grab the correct data with having the user highlight something first.

To add a new Bookmarklet, click the ADD button  to bring up the Add/Edit screen.
to bring up the Add/Edit screen.

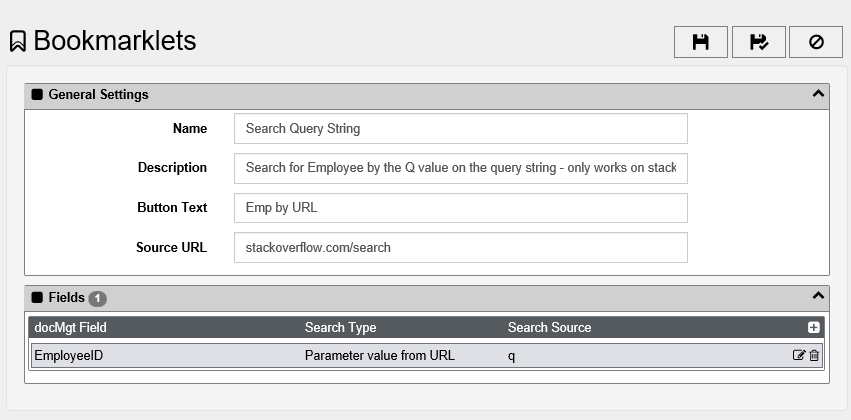
Name - This is the name you give the bookmarklet. It is not shown to the users and is for administrative identification.
Type - The type of call to make - Search or Add-In
Add-In - If Add-In type is selected then you will need to select an Add-In to call from this list
Description - The descriptive text that will be shown to the users. This should explain what this bookmarklet does and give them any special instructions on usage.
Button Text - The text that will show for the users on the favorite's bar. Make it descriptive while using as few letters as possible. The favorites bar runs out of room quickly.
Source URL - The URL of the site for which you want to use this bookmarklet. If you leave it blank it will work on any site. If you enter something then whatever you enter must exist sonewhere in the URL of the site. For instance, if you want it to work on any screen in Quickbooks Online (QBO) then you should use "qbo.intuit.com". If you want a bookmarklet that only works on the check register screen of QBO then you should use "qbo.intuit.com/app/register". You could just use "app/register" as well but then the bookmarklet would also work on any other site that had a page with "app/register" in its URL.
Fields - The Fields section is where you tell the bookmarklet which values to grab form the browser and what fields to search against in docMgt. You can use as many fields as you would like to be able to search as specifically as possible However, there is one caveat to that. If you do a GLOBAL search (i.e. search for a value without specifying a field) then the search will ignore any mapped field searches. It is basically a global search OR specific search but you cannot do both.

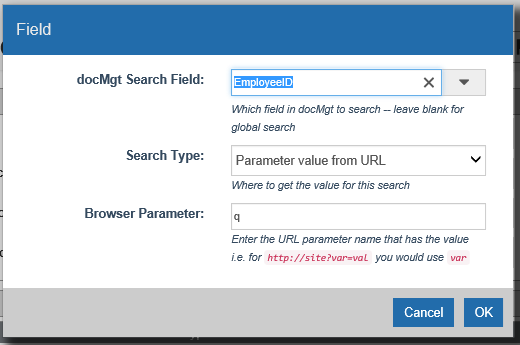
docMgt Search Field - This is the name of the field that you want to search for in docMgt. The drop down lists in the box help you find the proper field without having to remember how to spell it so it is encouraged that you use that system. If you leave this field blank then you are asking the system to do a GLOBAL search based on the value it finds in the fields below.
Search Type - This tells the bookmarklet where to find the information to use for the search. Here are your options.
- A Constant Value - Use this when you always want to search with a specific value. For instance you might use it to only find records where the STATUS is ACTIVE. In that case you would select STATUS in the Search Field and ACTIVE in this field.
- Text selected in browser - whatever text is selected by the user will be used for the value. This includes text highlighted in the body (normal text) of the browser as well as text selected in text and text area fields. If the user is currently selecting an option in a drop down (SELECT) field then that value is used. The same is true for Radio Buttons and Checkboxes as long as they are selected and checked.
- Form field value by field id - If you know the actual ID of the field in the browser that has the value you wish to use you can select this option and put the field id in the next field. This tells the bookmarklet to grab that field's value and use it. This works on TEXT, TEXTAREA, SELECT, RADIO and CHECKBOX fields.
- Form field value by field name - If you know the name of the field in the browser that has the value you wish to use you can select this option and put the field id in the next field. This tells the bookmarklet to grab that field's value and use it. This will ONLY grab the value from the FIRST field of the specified name if there are more than one field with that name. This works on TEXT, TEXTAREA, SELECT, RADIO and CHECKBOX fields.
- Parameter value from URL - If the value you want is in the URL of the browser you can have the bookmarklet grab that value as well. The format of the standard query string is http://server/path/page?variable=value. You want to use VALUE so you would tell the bookmarklet to grab whatever value is associated with VARIABLE. For instance, if the page you want to integrate with this URL - http://server/path/student?studentid=1234 (where 1234 changes based on the student that si on the screen) you would select the "Parameter value from URL" option then enter "studentid" in the Browser Parameter field (see below).
Browser Field ID - The name of this field changes based on the Search Type selection.
- Static Value - This is shown when the "A constant value" option is selected. Type in the value you wish to use in the blank.
- Browser Field ID - This is shown when the "Form field value by field id" option is selected. Type in the id name of the field that holds your value.
- Browser Field Name - This is shown when the "Form field value by field name" option is selected. Type in the name of the field that holds your value.
- Browser Parameter - This is shown when the "Parameter value from URL" option is selected. Type in the name of the variable on the URL that holds your value.