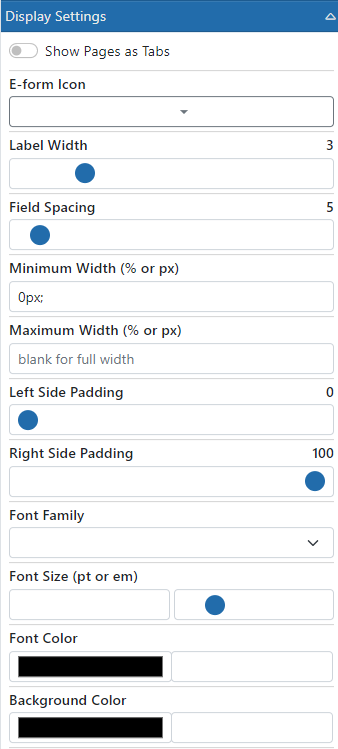
Display Properties

Display Properties control how the form looks - colors, fonts, etc.
Show Pages as Tabs - Turn this on to have each page represented as a tab in the form.
E-form Icon - The icon to use when this form is presented in any list form
Label Width - This width of the label element of the field. Defaults to 3 out of a possible 11.
Field Spacing - This allows you to specify how many pixels of space are between each field in the form.
Minimum Width - The minimum width allowed for the form.
Maximum Width - The maximum width allowed for the form.
Left Side Padding - The size, in percent, of the padding you wish to have on the left side of the form.
Right Side Padding - The size, in percent, of the padding you wish to have on the left side of the form.
Font Family - This sets the font that is used for the text.
Font Size - This sets the size of the font that is used for the text.
Font Color - This sets the color of the text that is shown.
Background Color - This sets the color of the background for the form.
Custom Container Style - This allows you to specify certain CSS properties for the form. This is advanced and requires knowledge of CSS. This must be a JSON object like {"color": "#000000"} in order to work.